- August 5, 2023
- by infonits22
- Experience Sharing

1) Readable Font Size:
Use a font size that is easily readable. Avoid very small or too large fonts. Users with visual impairments may require larger fonts, so ensure that your website’s text can be resized without loss of functionality or readability.
2) Clear and Concise Content:
Create content that is clear, concise, and easy to understand. Avoid jargon and complex language. This benefits users with cognitive disabilities and those whose first language might not be the same as the website’s content.
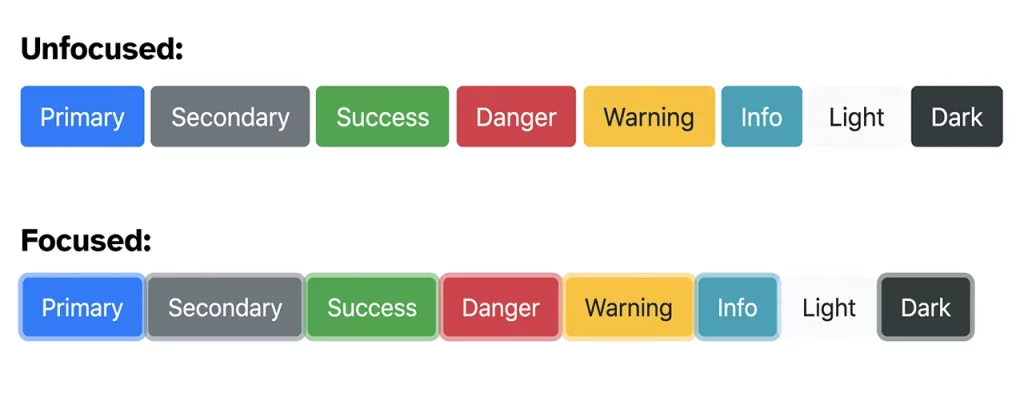
3) Focus Indicators:
Ensure that focus indicators (such as outlines or borders) are visible and clear when users navigate through your website using a keyboard. This helps users understand where they are on the page and what element they have selected.

4) Skip Links:
Include “skip links” at the top of the page to allow users to jump directly to the main content, bypassing repetitive navigation menus. This is particularly helpful for users who rely on screen readers or keyboard navigation.
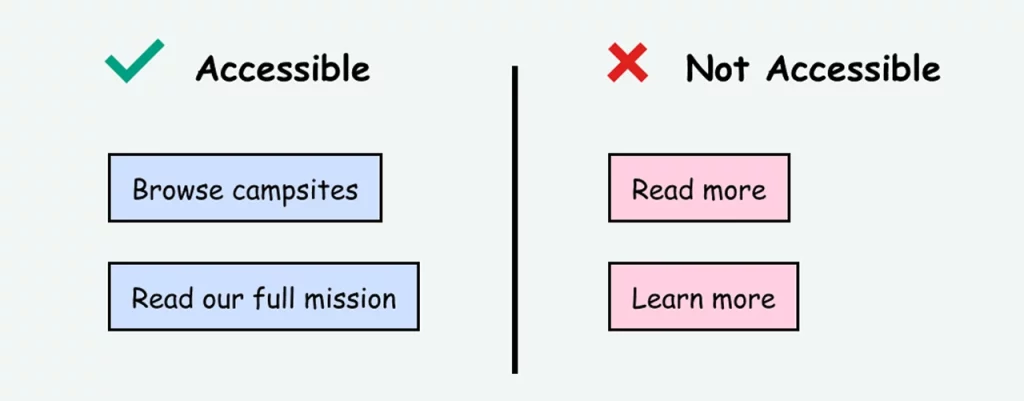
5) Descriptive Link Text:
Use descriptive and meaningful link text that provides context about the destination page. Avoid using vague phrases like “click here” and instead use specific descriptions that make sense out of context.

6) Audio and Video Autoplay:
Avoid autoplaying audio and video content, as it can be disruptive and confusing for some users. Provide controls to start and stop multimedia content manually.
7) Error Messages:
Design clear and informative error messages that assist users in understanding and correcting input errors. Avoid generic error messages that don’t explain the problem or provide guidance on how to fix it.
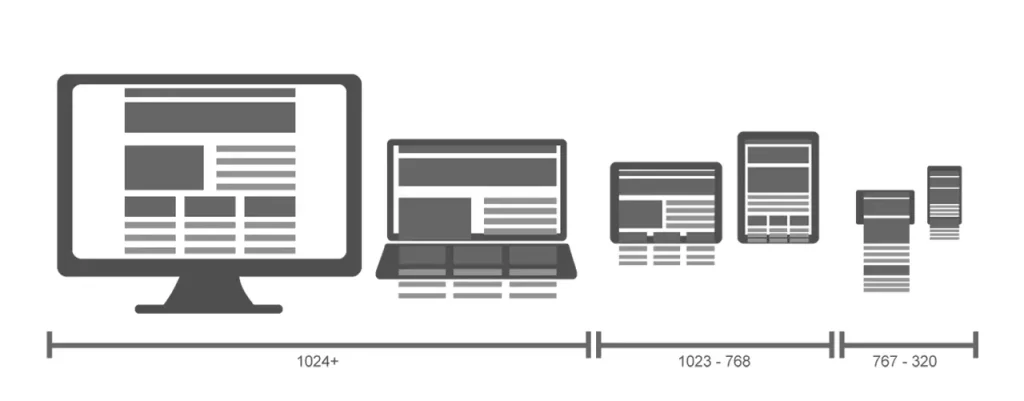
8) Responsive Design:
Ensure your website is responsive and works well on various devices and screen sizes. A responsive design accommodates users who may have different devices or assistive technologies.

9) Accessible Forms:
Create accessible forms with proper labels, clear instructions, and input validation. Use HTML form elements and associate labels correctly with form fields to ensure compatibility with screen readers.
10) Test Across Different Browsers and Devices:
Test your website’s accessibility across various web browsers and devices, including mobile phones and tablets. Different platforms and assistive technologies may interpret accessibility features differently.





